If you have ever used the ES7 React, Redux, GraphQL, React-Native snippets VSCode Extension, you've probably become so used to using the shorthand prefixes to speed up your development process.
Sometimes when we want to throw something together quickly on CodeSandbox.io and then realised you don't have the ES7 React, Redux, GraphQL, React-Native snippets extension and you have to type it our manually, it slows down your entire development process.
Today I will show you how to add the same functionality in your CodeSandbox workspace.
Firstly we will start the process for the JavaScript version of the snippets.
Open the generated.json
Copy the entire file contents of the raw generated.json file.
Now let's head over to CodeSandbox.io and create a SandBox so we can access our settings.
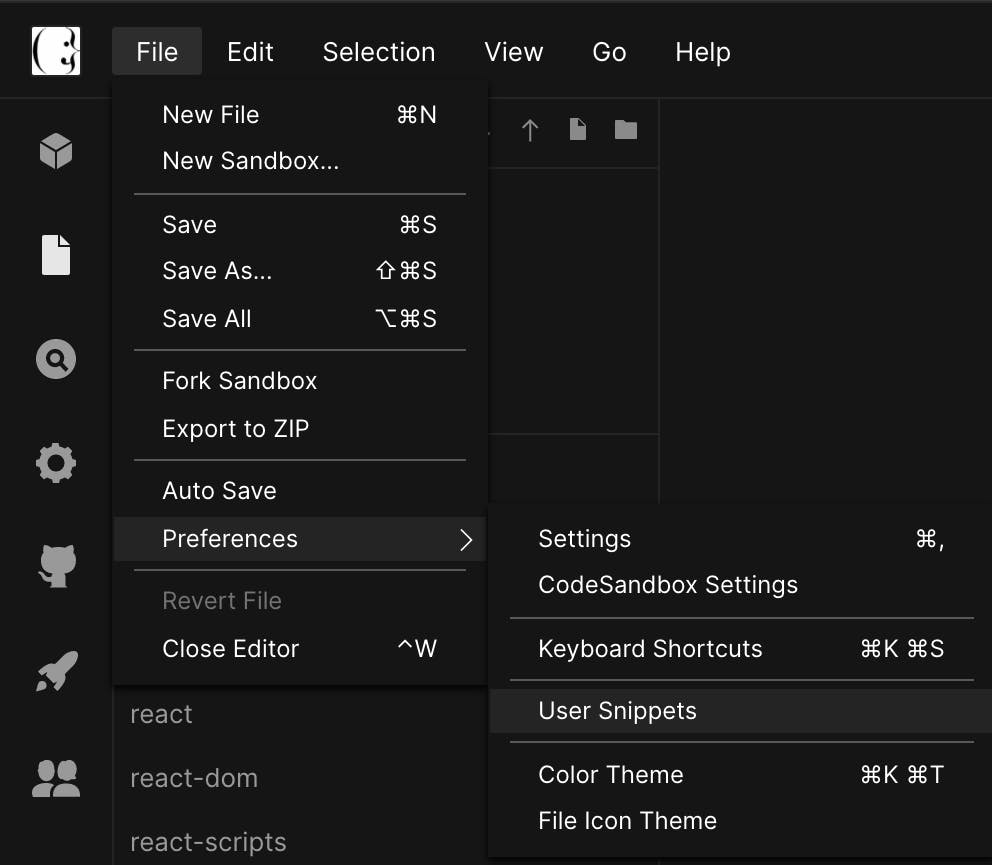
Once you have created a SandBox, go to the File menu, then Preferences, then User Snippets

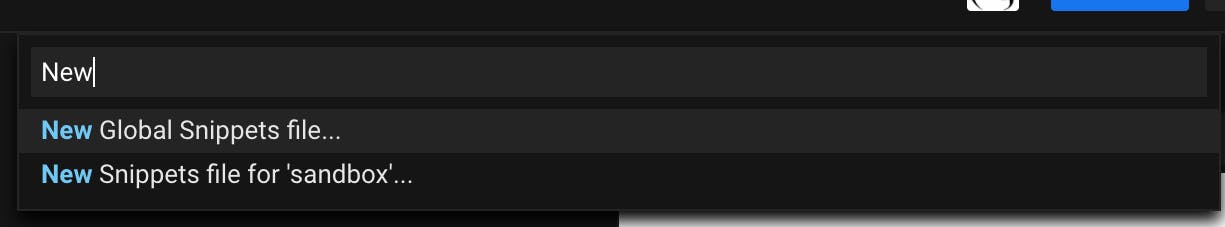
Then select New Global Snippet File

and name the file snippets.code-snippets
Paste the contents that you copied from the snippets.json into the newly created snippets.code-snippets file and Save.
Congratulations! You have now brought the functionality of the ES7 React, Redux, GraphQL, React-Native snippets extension over to CodeSandbox. Go ahead and try create a new react component as you normally would.
Enjoy and give me a like and follow if this helped you.
Join me on Dev.to